※本ページはプロモーションが含まれています。

・AFFINGER6(アフィンガー6)ダウンロードしたけどどうやって設定するの?
・ヘッダーメニュー設定方法をわかりやすく教えて!
今回はこんな悩みを解決します!
本記事で学べること
ヘッダーメニューの設定方法
今回、設定するのはヘッダー部分のメニューです。
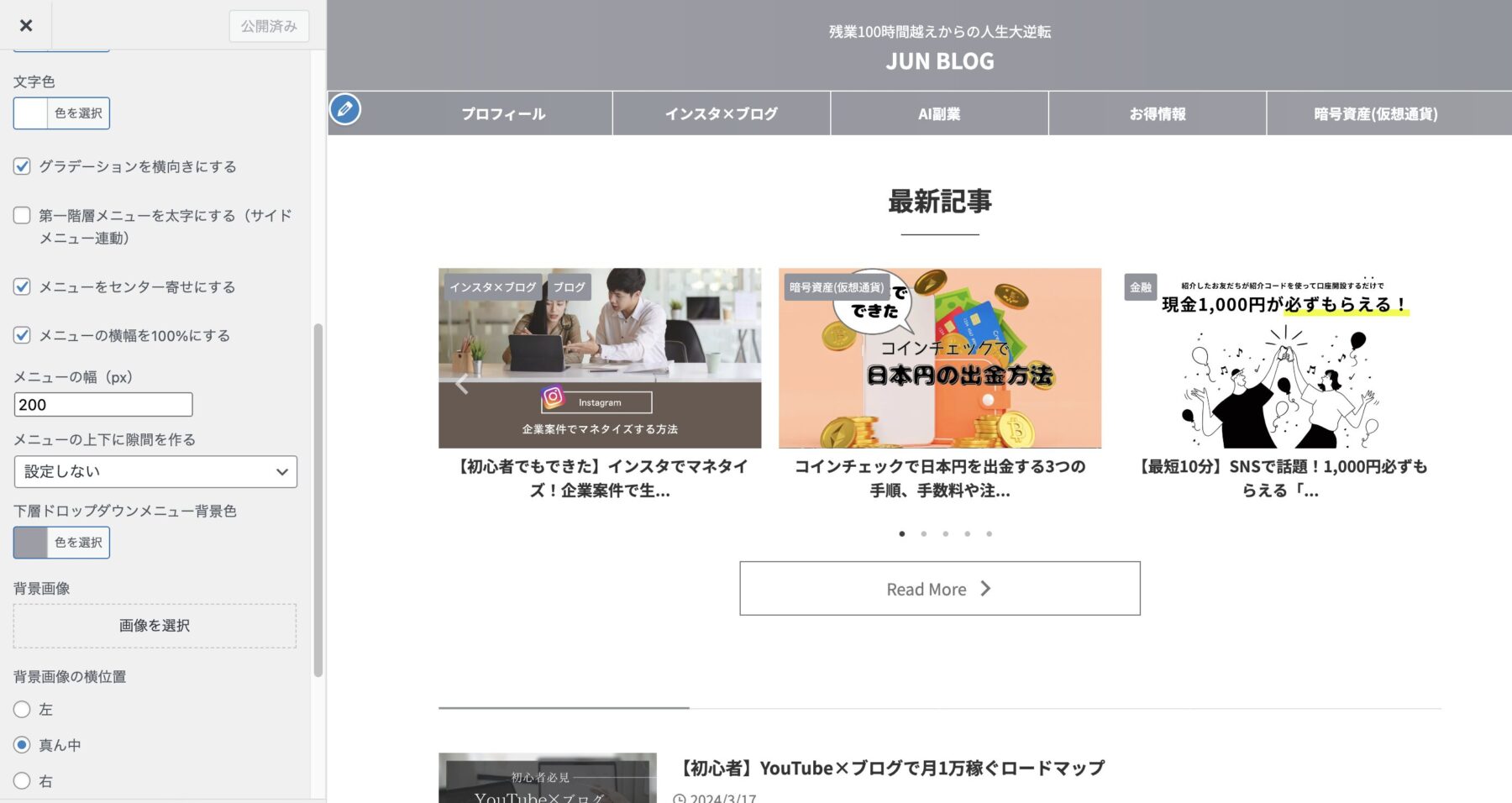
完成系はこんな感じ。

手順は大きく分けると4つです。
順番に解説していきます。
メニューに入れる項目を決める
AFFINGER での作業を始める前に、メニューに含める項目を決めましょう。
これが決まってないと先に進めません。
絶対のルールとかはないので、好きな項目を設定すればOKです。
最初は以下の3つを入れておくことがおすすめです!
あとは、参考にするサイト見つけて研究し、お好みの項目を追加してください。
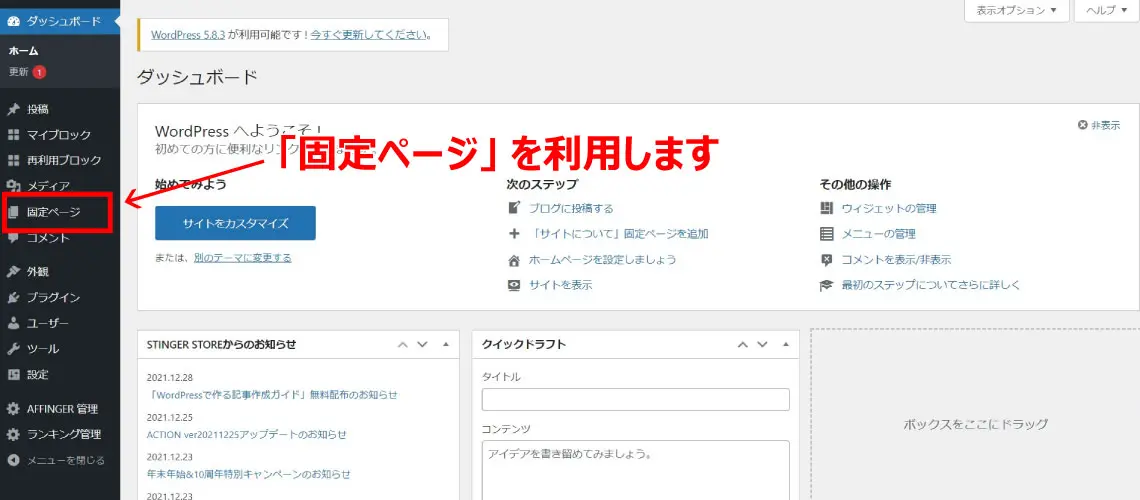
固定ページを作成する

メニュー項目を決めたら、必要な「固定ページ」を作成します。
いつもブログ記事を書く「投稿」ではないので、お間違いなく。
「ホーム」はトップページなので、作成する固定ページは「ホーム」以外のページです。
固定ページは、ブログ記事などを表示する「投稿」と異なり、独立したページを作る時に使用します。
プロフィールやサイトマップ、お問い合わせなどなどに便利です。
例:プロフィール を作成してみよう
参考として「プロフィール」を作成してみましょう。
実際には他のページも作成してください。
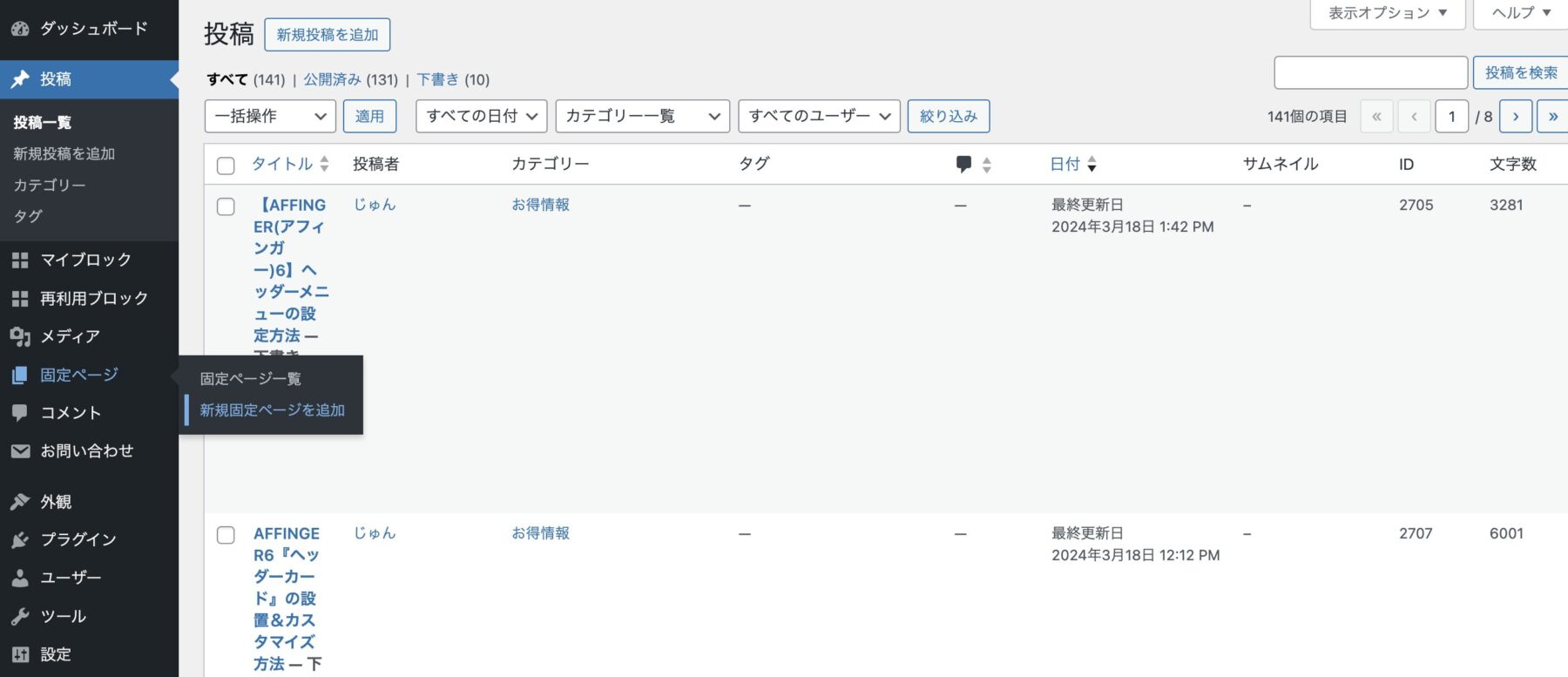
WordPressにログインして、「固定ページ」から「新規追加」をクリックします。

「タイトル」と「本文」にそれぞれ入力していきます。
- タイトル:プロフィール
- 本文:お好みで
入力を終えたら「公開」ボタンを押して完了します。

ちなみに、「プレビュー」ボタンを押すと、公開前にレイアウトなどを確認できます。

以上で「プロフィール」ページは完成です。
同じ手順で残りのページも作成しましょう。
全て準備できたら、AFFINGER のメニュー設定に進みます。
ヘッダーメニュー設定を行う
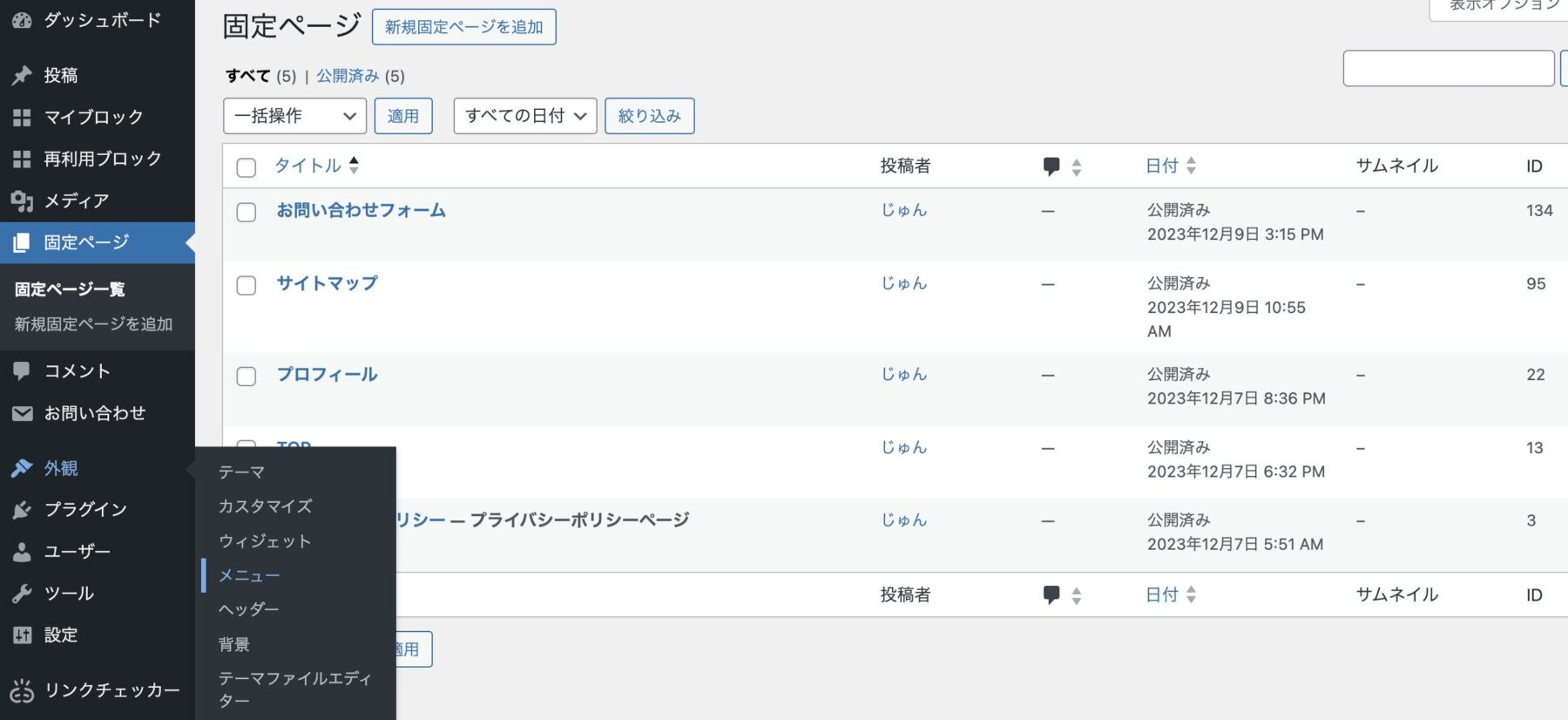
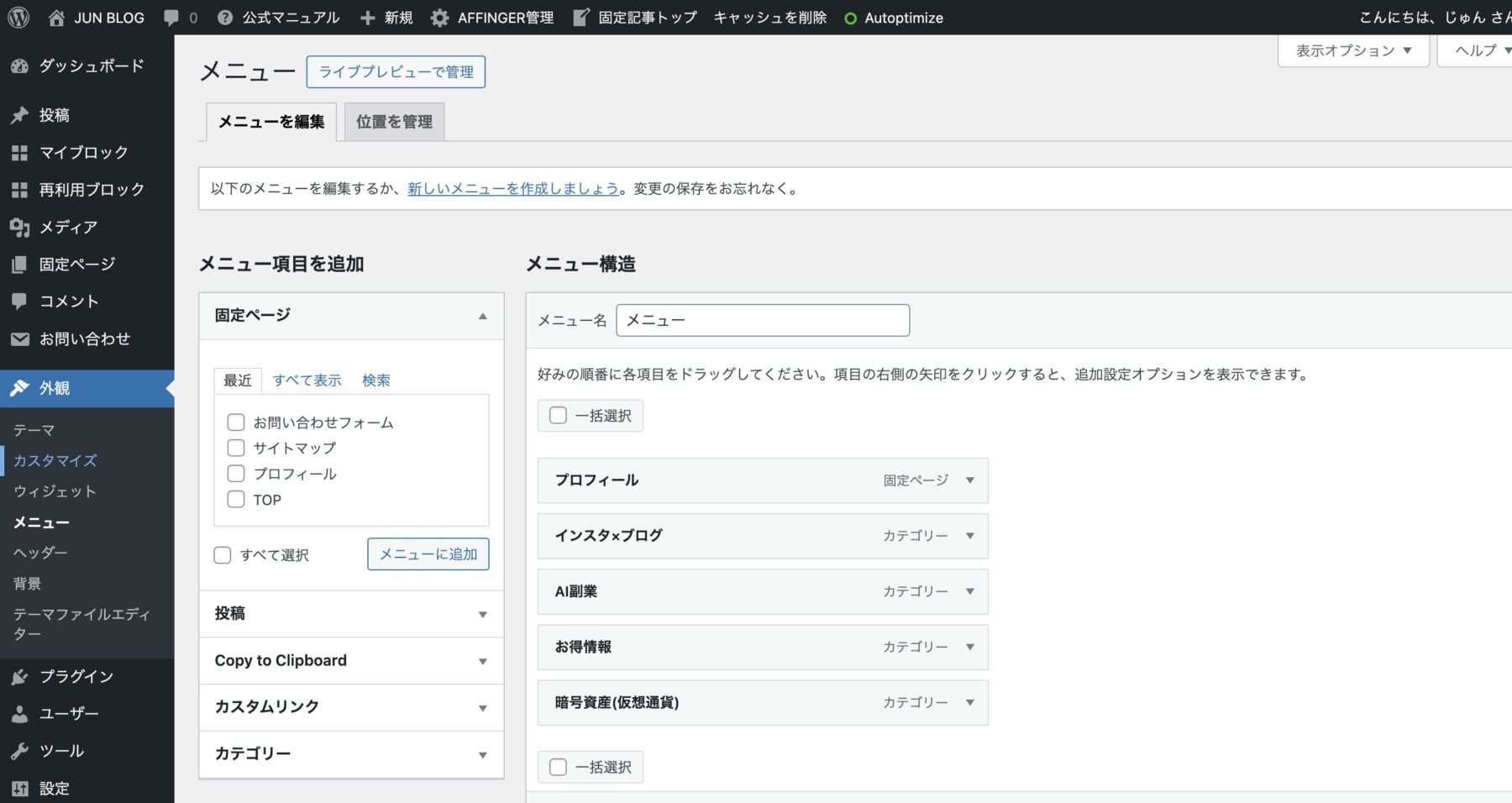
WordPressにログインし、「外観」から「メニュー」をクリック。

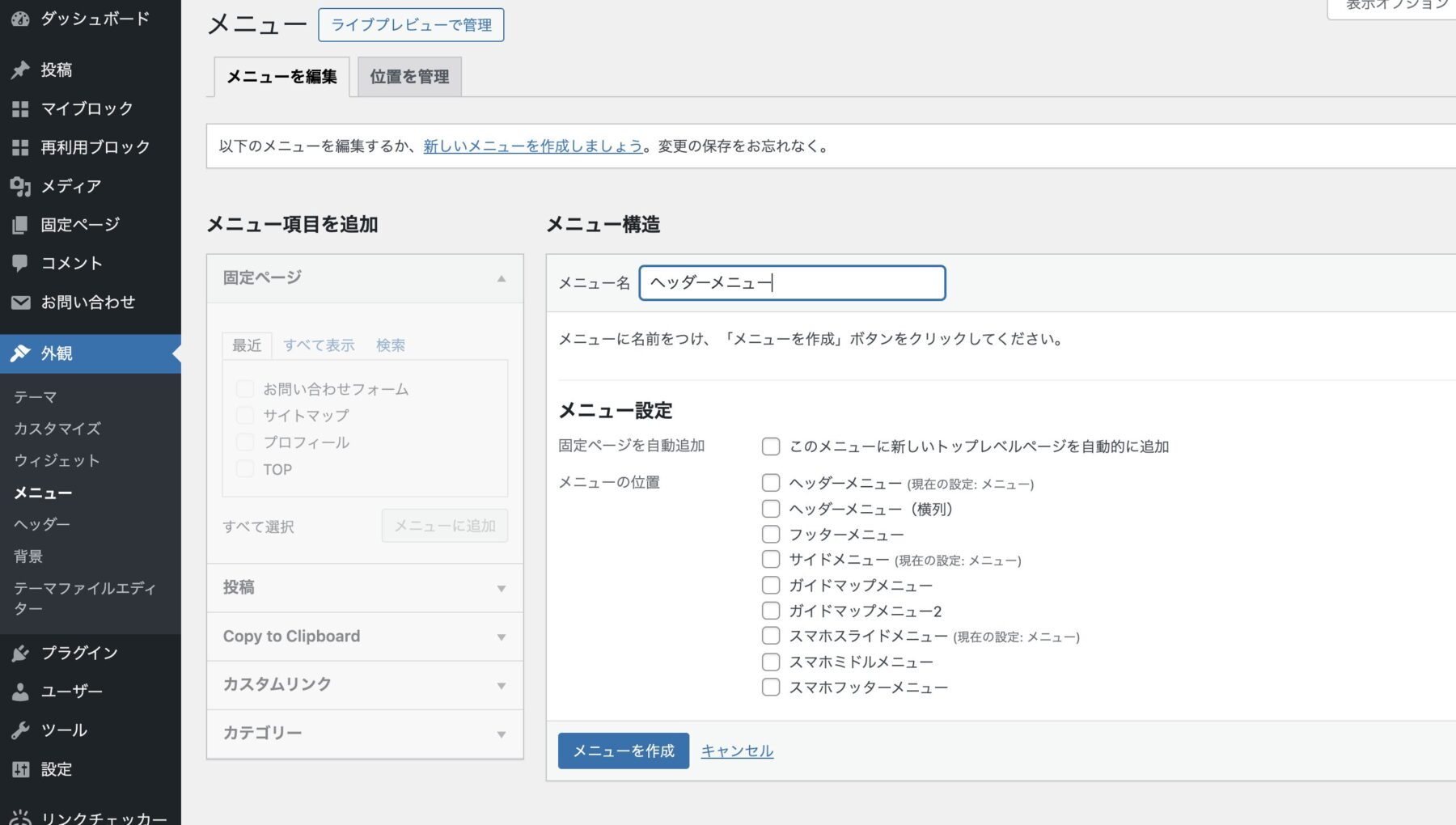
「メニュー名」に任意の名称を入力。ここではそのまま「ヘッダーメニュー」としておきます。

この項目は、管理用です。外に表示されることはないので、お好みで。
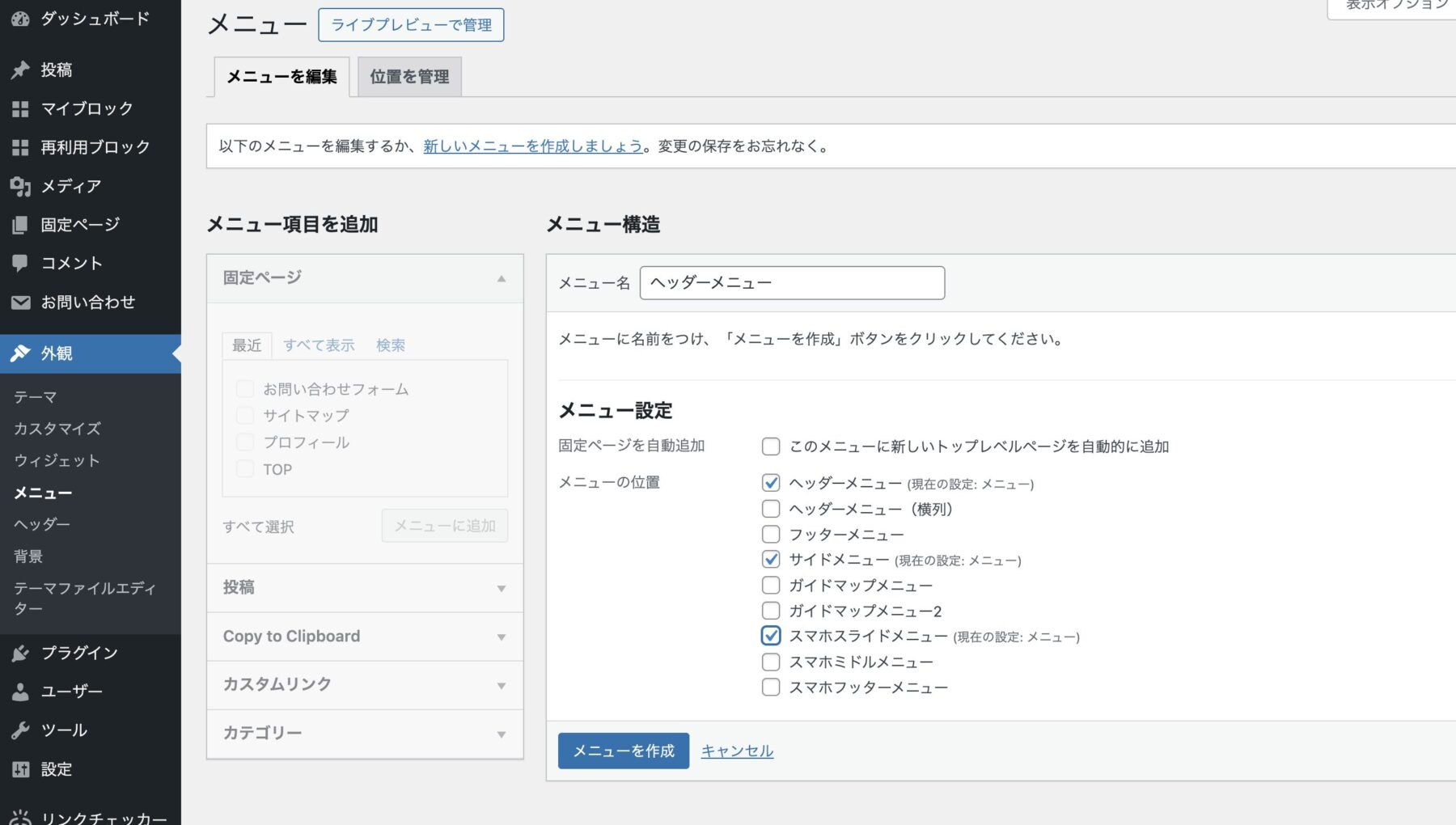
「メニュー設定」から、下記にチェックし、「メニューを作成」をクリック。
- ヘッダーメニュー
- サイドメニュー
- スマホスライドメニュー

メニューが作成ができたら、次にメニューに表示する項目を設定していきます。
メニュー内容を設定する
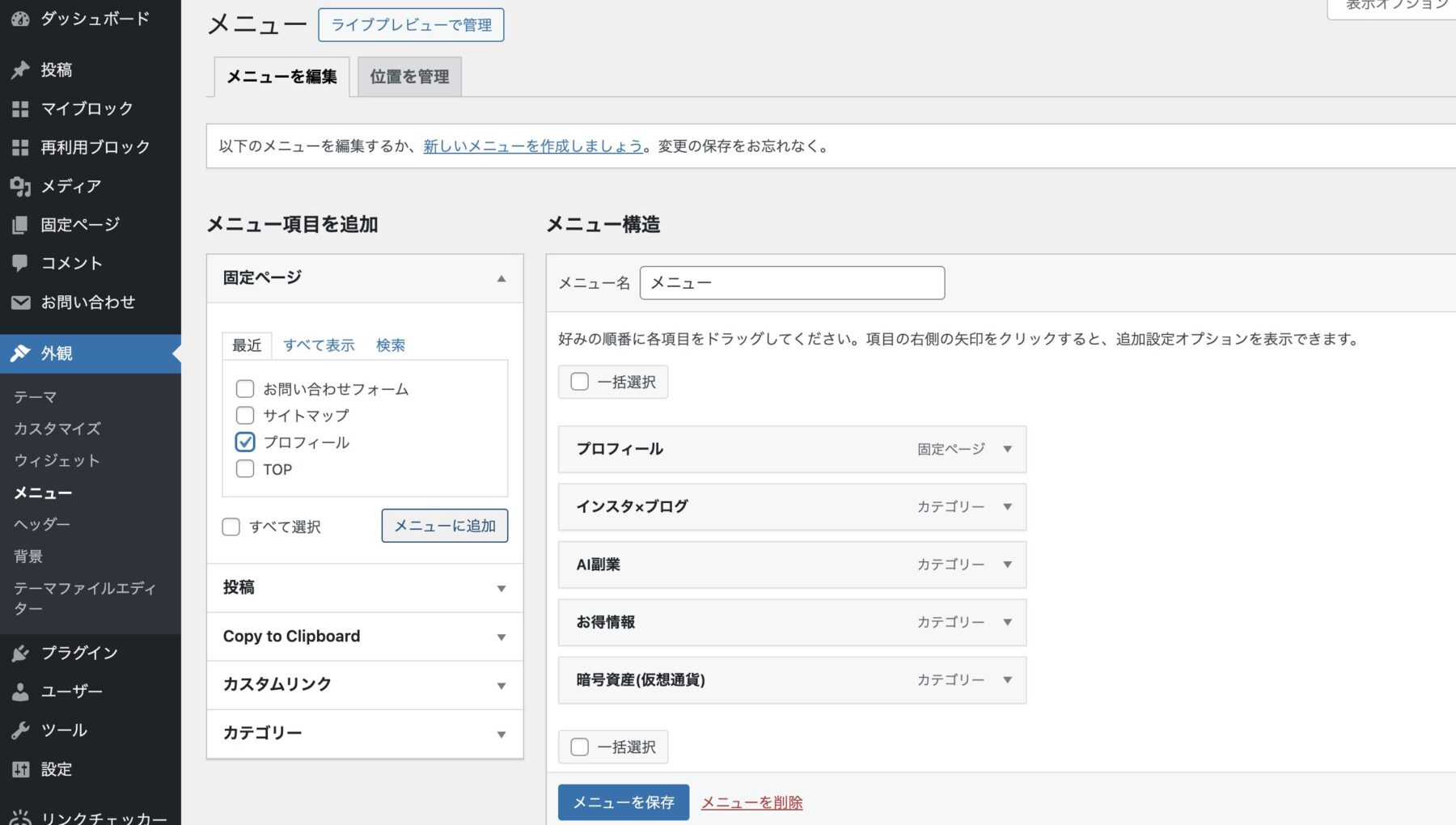
左側にある「メニュー項目を追加」からヘッダーメニューに追加したいページを選んでいきます。
各項目を説明すると、以下のとおり。
- 固定ページ
⇒ すでにある固定ページ - 投稿
⇒ すでにある投稿ページ - カスタムリンク
⇒ 何でもリンク可能 - カテゴリー
⇒ すでにあるカテゴリーページ
「固定ページ」から、先程作成したページにチェックしていきましょう。
チェックできたら「メニューに追加」をクリックします。

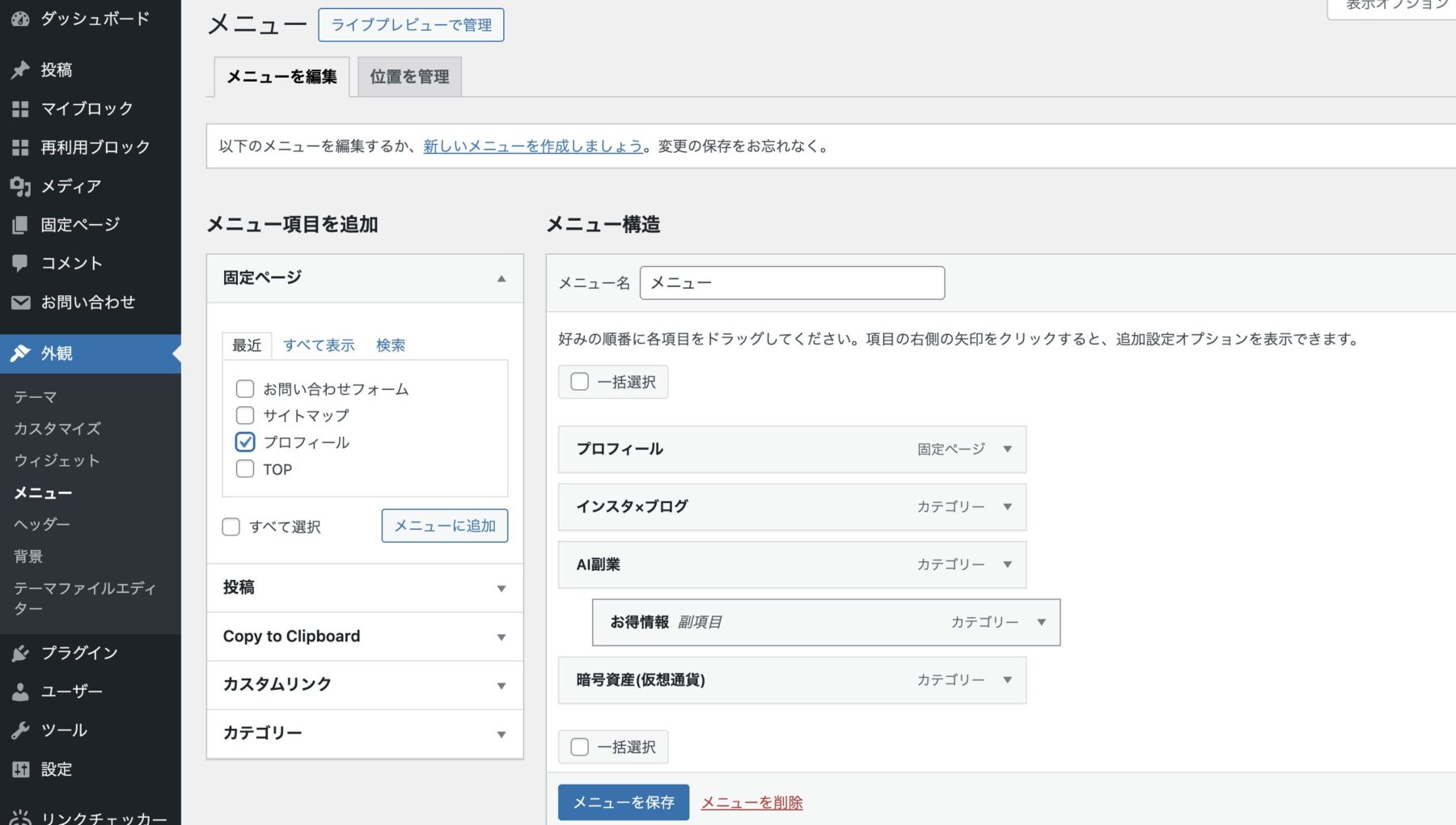
メニューの順番はドラック&ドロップで入れ替えできます。

「メニューを保存」をクリックして変更完了です。
微調整を行う
最後に背景色や文字色、レイアウトなどを調整していきましょう。
例:背景色や文字色を変更する
背景色や文字色はカスタマイズ画面で変更します。
まずはPCのヘッダーメニューの色を変更していきましょう。
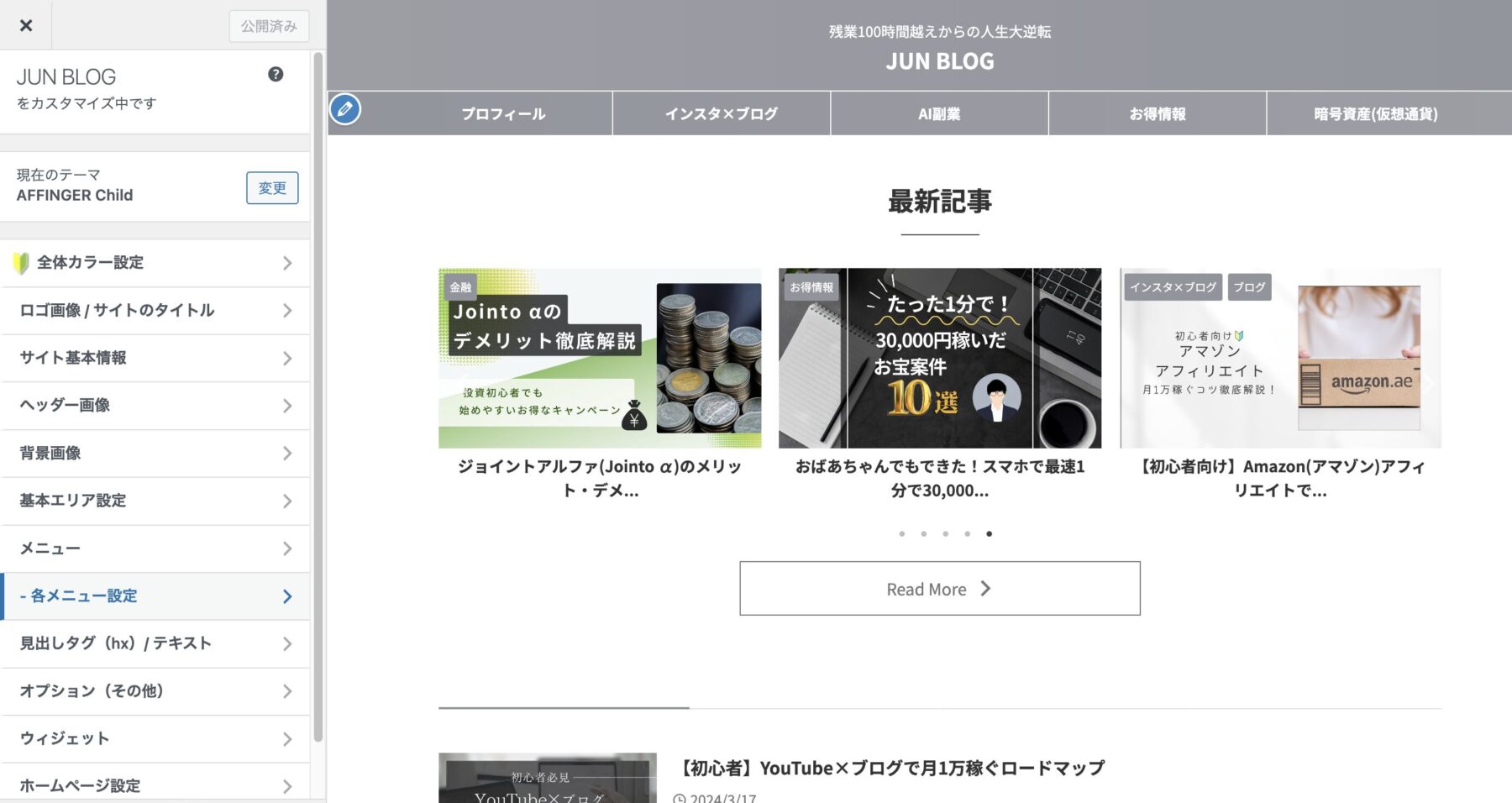
・「外観」から「カスタマイズ」を選択

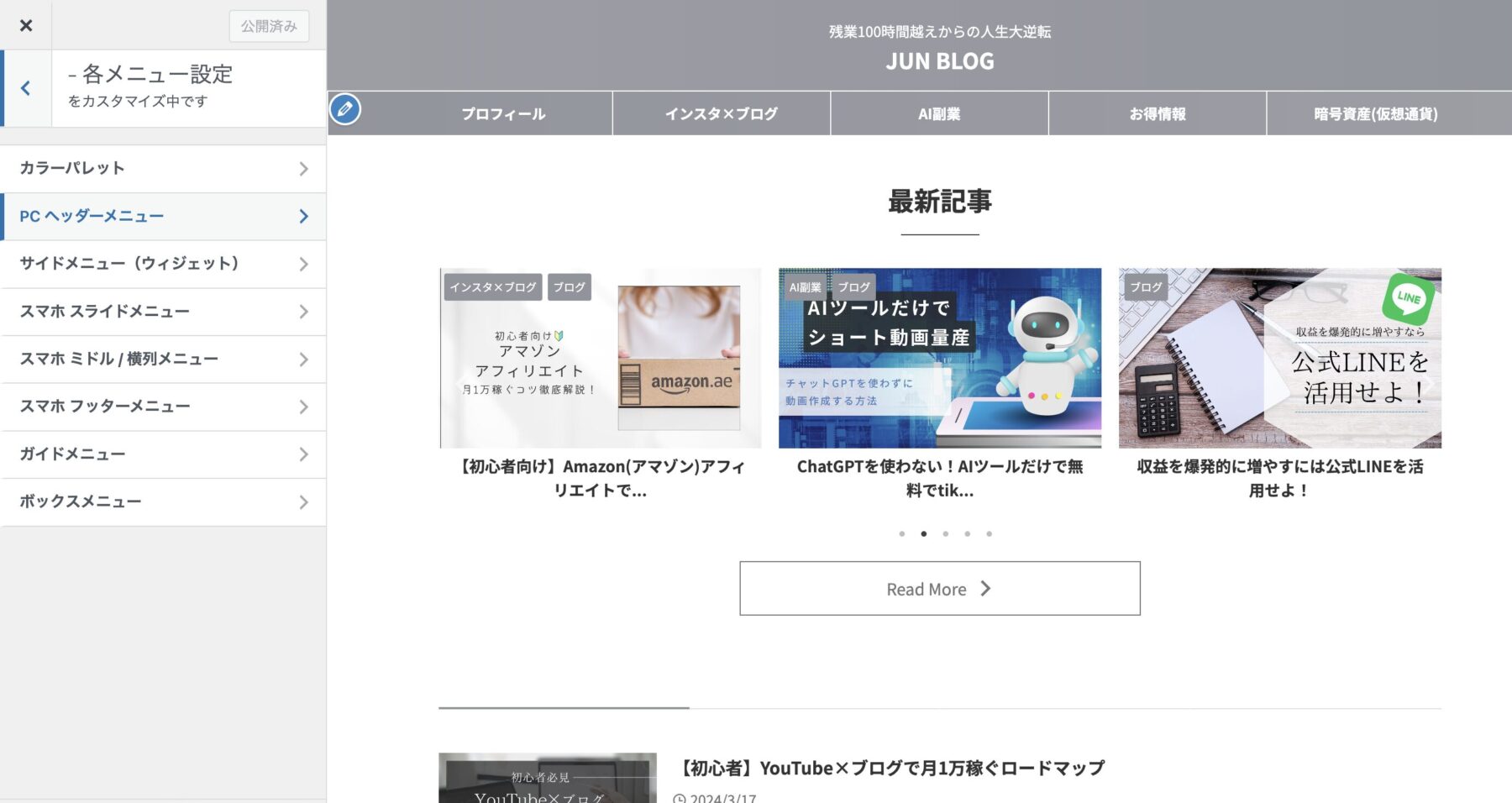
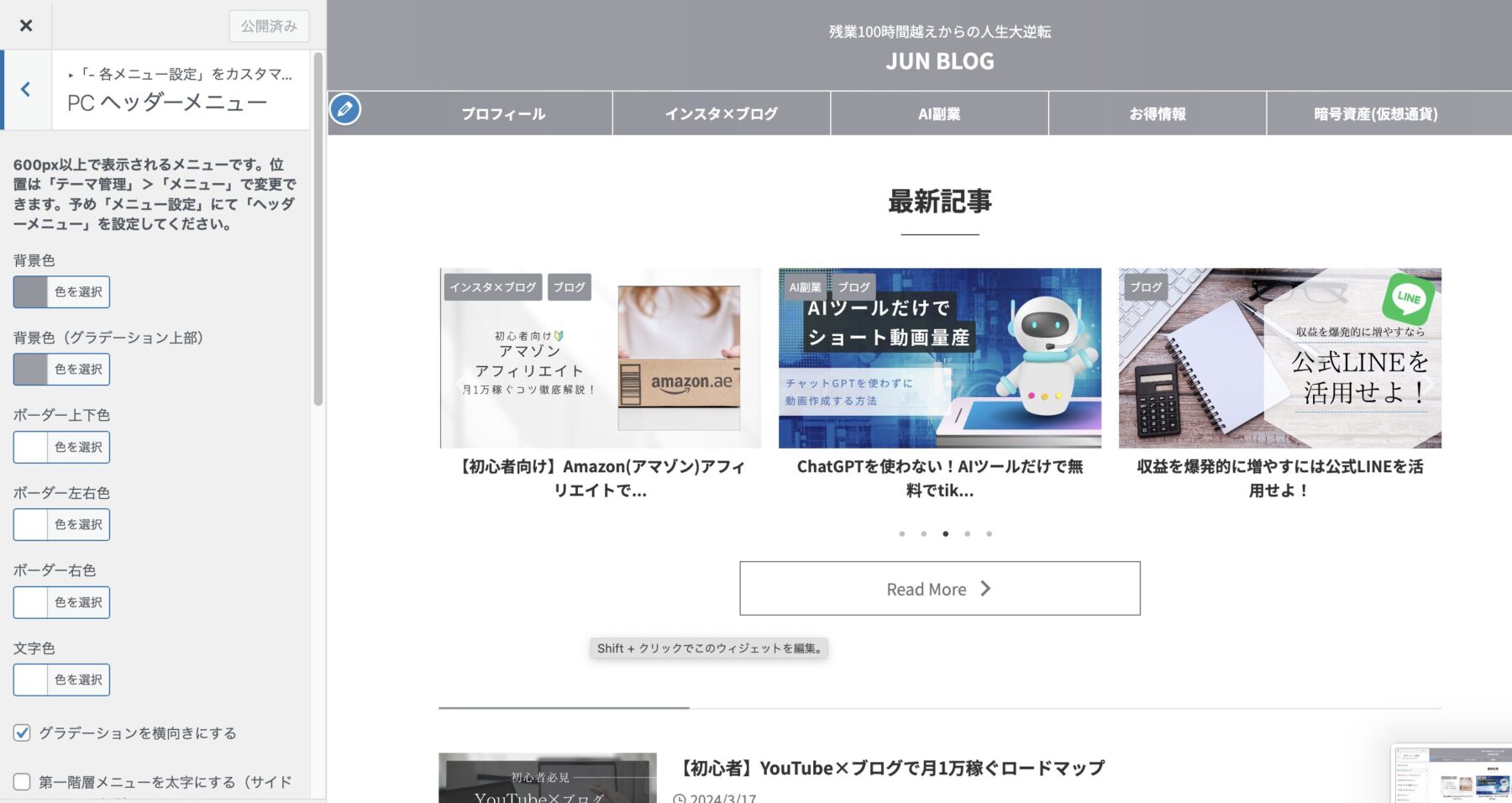
「各メニュー設定」⇒「PCヘッダーメニュー」へと進みます。


あとはサイトのデザインを見ながら、任意の色に変えるだけです。

スマホのヘッダーメニューの色を変えるときには、
「各メニュー設定」⇒「スマホメニュー(スマホヘッダー)」で変更します。
カラーの設定方法はPCヘッダーの時と同じです。
例:レイアウトを変更する
レイアウトを変更する場合も、同じ設定画面で行います。

サンプルでは、下記を設定しました。
- グラデーションを横向きにする
⇒ チェック - メニューをセンター寄せにする
⇒ チェック - メニューの横幅を100%にする
⇒ チェック - メニューの幅(px)
→ 200px
以上でメニューの設定が完了です。
おつかれさまでした!
まとめ
今回はヘッダーメニューの設定方法について解説しました。
その他のアフィンガー6の設定方法はこちらをご覧ください!
>また早速ブログを活用してマネタイズする方法は、こちらをご覧ください!
